Want to showcase impressive statistics on your Showit website? Whether it's clients served, projects completed, or years in business, a dynamic number counter adds visual impact that grabs attention. The best part? You don't need any coding knowledge to implement this...
The Internet's Biggest Free Showit Code Snippets Repositiory
Welcome to the ultimate free resource for Showit code snippets! This collection of blog post tutorials is designed to help all Showit website users—whether you’re a beginner, a non-coder, or an advanced user—enhance your website with custom code snippets. These tutorials will guide you in adding unique Showit code snippets that improve your website’s visual appeal, user experience, and overall design.
But that’s not all! These Showit code snippets also enable you to incorporate essential functionalities that aren’t natively available in Showit, giving your website a competitive edge. Whether you’re looking to elevate your design or add advanced features, this resource has everything you need to take your Showit website to the next level.
Showit Button Ripple Effect on Click
Want to make your Showit button pop with a fun, interactive effect? With this easy custom code snippet, you can add a beautiful ripple animation that starts exactly where you click on your Showit button. It’s a simple way to make your site feel more dynamic and...
Add a Confetti effect to your Showit Page
Looking to add a fun, celebratory touch to your Showit website? A confetti effect is a great way to delight your visitors—whether you’re announcing a sale, celebrating a milestone, or a thank you page after form submissions. The best part? You can do it in just a few...
Grow or Shrink a Logo on Scroll
Creating a dynamic logo that responds to user scrolling is a popular web design technique that enhances user experience and adds visual polish to websites. This effect typically involves shrinking a large logo in the header as users scroll down, making more room for...
How to Build a Scalable Showit FAQ (with a Simple Code Snippet)
If you’re building a website on Showit, you know how important a well-organized FAQ section can be for your visitors. But as your list of questions grows, managing a Showit FAQ can quickly become time-consuming—especially if you want to keep things easy to update and...
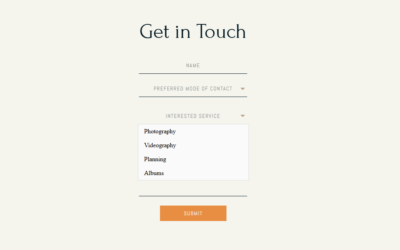
How to Create a Dropdown Field in Showit
Tired of Showit's limited contact form options? While Showit offers a versatile web building experience, its native contact forms lack dropdown functionality—a critical feature for streamlining user input and collecting organized information. Don't worry if you're not...
Featured:
Custom, scroll-triggered animations that help will help you implement some advanced animations, without affecting load speeds, or performance.
Hire Me
LET'S BRING YOUR VISION TO LIFE
Join the List
Sign up now to receive instant alerts and be among the first to discover exciting new tutorials designed to elevate your Showit website!