If you’re building a website on Showit, you know how important a well-organized FAQ section can be for your visitors. But as your list of questions grows, managing a Showit FAQ can quickly become time-consuming—especially if you want to keep things easy to update and error-free. In this post, I’ll show you a streamlined way to create a dynamic, expandable Showit FAQ using a single code snippet, so you can add as many questions as you want, whenever you want.
Why a Scalable FAQ Matters
A typical Showit FAQ might start with just a few questions, but as your business grows, so does your list. Manually setting up expand/collapse actions for each question and answer pair is not only tedious, but it also increases the risk of mistakes. Plus, if you want to add more questions later, you’d have to repeat the process all over again.

The Solution: One Showit Code Snippet for All Your FAQ Needs
The good news? You can automate your Showit FAQ with a single, reusable code snippet. Here’s how:
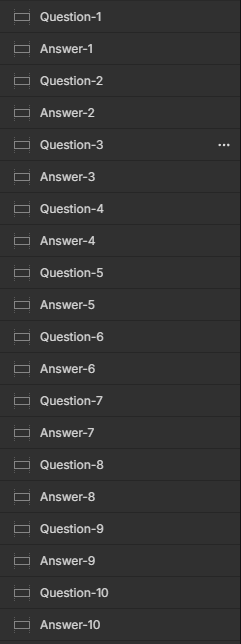
- Consistent Naming: Name your question canvases as
Question-1,Question-2, etc., and your answer canvases asAnswer-1,Answer-2, etc. - Easy Duplication: When you duplicate these canvases in Showit, the numbering updates automatically.
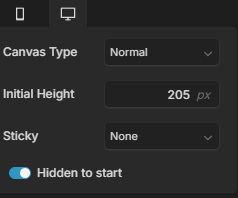
- Hidden Answers: Set your answer canvases to “Hidden to start” on desktop and mobile so they only appear when toggled.

The Showit Code Snippet
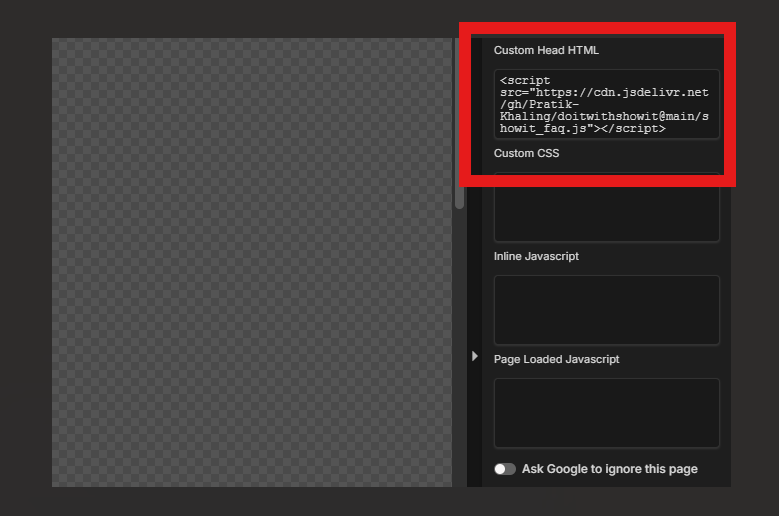
To make your Showit FAQ expandable and easy to manage, just add this code snippet to your site’s custom head HTML:
<script src="https://cdn.jsdelivr.net/gh/Pratik-Khaling/doitwithshowit@main/showit_faq.js"></script><style> What does this Showit code snippet do?
It automatically links each question to its corresponding answer based on the numbering in your canvas names. When a visitor clicks a question, the answer smoothly expands or collapses, and the icon rotates for a clear visual cue.
Where to Add the Code in Showit
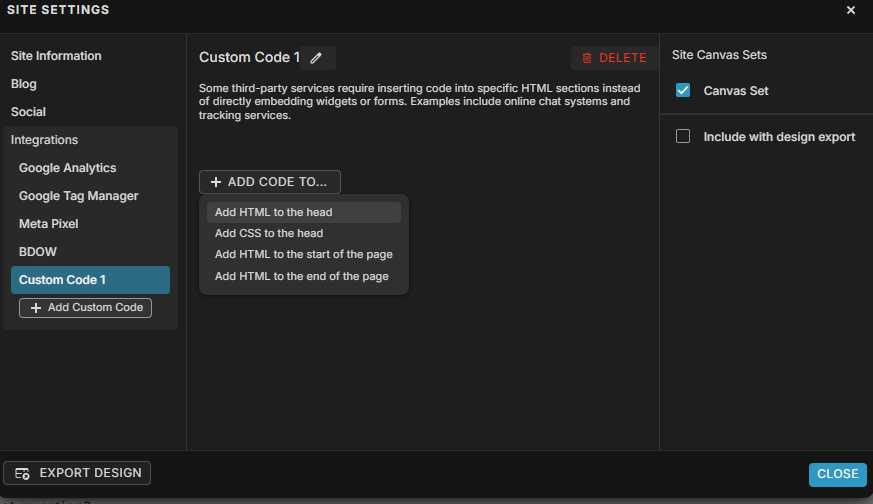
If you are using a canvas set:
Go to Site settings → Integration → Custom Code → Add custom HTML to the head of your page.

If you are not using a canvas set:
Use the Advanced settings → Custom Head HTML box in the right-hand pane.

How to Set Up Your Showit FAQ
- Create your first question and answer canvases:
Name themQuestion-1andAnswer-1. - Duplicate as needed:
Showit will automatically increment the numbers (e.g.,Question-2,Answer-2). - Hide answers by default:
Set your answer canvases to “Hidden to start”. - Add an icon:
Add a ► icon to your question canvas and rotate it 90° to look like ▼. The code will rotate it further when expanded.
Adding More Questions to Your Showit FAQ
Whenever you need to add more questions, just duplicate the last pair and update the content. As long as you keep the numbering sequential, the Showit code snippet will handle everything else.
What to Tell Your Client
Let your client know they can add as many questions as they want—just keep the numbering in order. No extra setup required!
Bonus: Ready-to-Use Showit FAQ Example
Want to see this in action or import it directly into your own Showit site? Here is a sharekey for you:
PbwXgkY6zjNb304568
Just use this sharekey in Showit to import a fully working FAQ section, complete with the code snippet and all the setup done for you.
In Summary
With this approach, you can build a robust, scalable Showit FAQ section that’s easy to maintain and expand. The single Showit code snippet keeps your workflow simple and your site error-free, no matter how many questions you add. If you have any questions or want to see more Showit code snippets in action, let me know!
