Tired of Showit’s limited contact form options? While Showit offers a versatile web building experience, its native contact forms lack dropdown functionality—a critical feature for streamlining user input and collecting organized information. Don’t worry if you’re not a coder! This beginner-friendly tutorial shows you a simple solution that transforms regular text fields into fully functional dropdown menus without any coding knowledge required. Perfect for non-technical designers and Showit beginners, this workaround needs just a quick copy-paste and works seamlessly within Showit’s builder. Watch the video below to see exactly how to implement custom dropdowns on your Showit site in just minutes.
Javascript Code
Copy and paste this Javascript Code into the Iniline Javascript box of your contact page. Make sure to follow the video instructions on how to edit dropdown options!
$(document).ready(function() {
// Define options for each dropdown field based on class names
const dropdownOptions = {
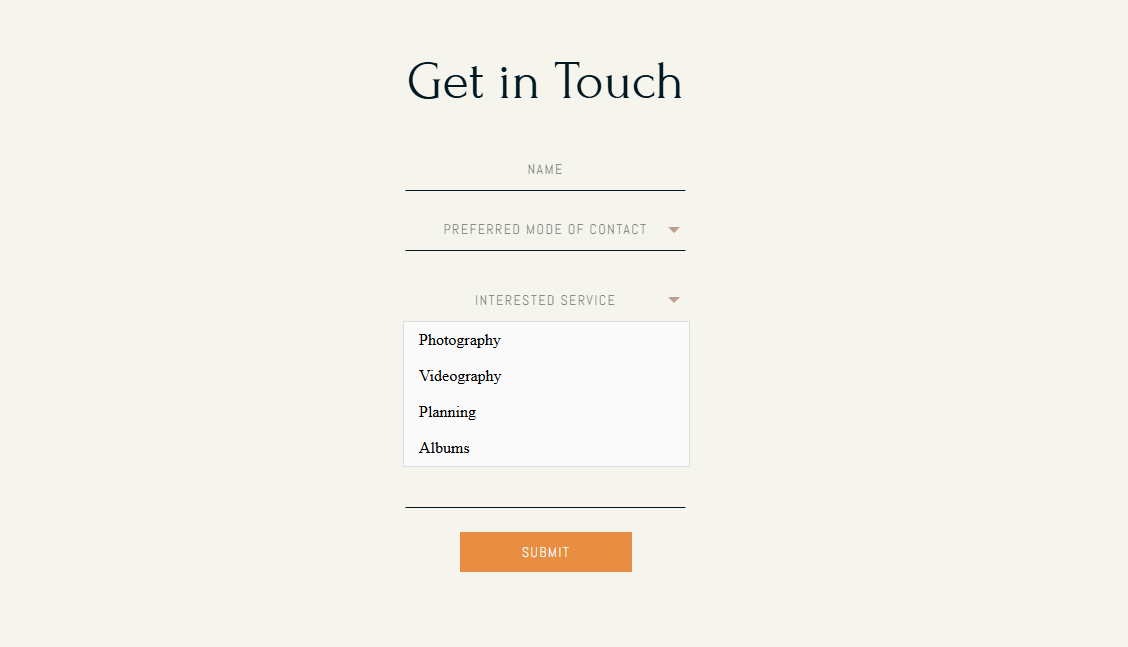
'dropdown-field1': ['Photography', 'Video', 'Vendors', 'Elopement'],
'dropdown-field2': ['Option A', 'Option B', 'Option C', 'Option D'],
'dropdown-field3': ['Choice 1', 'Choice 2', 'Choice 3', 'Choice 4'],
'dropdown-field4': ['Item 1', 'Item 2', 'Item 3', 'Item 4'],
'dropdown-field5': ['Selection 1', 'Selection 2', 'Selection 3', 'Selection 4']
};
// Process each dropdown field
$('.dropdown-field').each(function() {
const $field = $(this);
let options = [];
// Determine which specific dropdown class this field has
for (let i = 1; i <= 5; i++) {
if ($field.hasClass(`dropdown-field${i}`)) {
options = dropdownOptions[`dropdown-field${i}`];
break;
}
}
if (options.length === 0) return; // Skip if no options found
// Get the input element (could be input or textarea in Showit)
const $input = $field.find('input, textarea').first();
if (!$input.length) return; // Skip if no input found
// Make input readonly
$input.attr('readonly', true);
// Create the dropdown list with proper positioning
const $dropdownList = $('<ul>', {
class: 'dropdown-list',
css: {
'position': 'absolute',
'width': '100%',
'background-color': '#fafafa',
'list-style': 'none',
'padding': '0',
'margin': '0',
'z-index': '1000',
'border': '1px solid #ddd',
'display': 'none',
'left': '0',
'top': $input.outerHeight() + 'px'
}
});
// Add options to the dropdown
options.forEach(option => {
if (!option) return; // Skip empty options
$dropdownList.append(
$('<li>', {
text: option,
css: {
'padding': '10px 15px',
'cursor': 'pointer'
}
}).hover(
function() { $(this).css('background-color', '#f0f0f0'); },
function() { $(this).css('background-color', '#fafafa'); }
).click(function() {
$input.val($(this).text());
$dropdownList.hide();
})
);
});
// Create a wrapper div with relative positioning
const $wrapper = $('<div>', {
css: {
'position': 'relative',
'width': '100%'
}
});
// Wrap the input and append the dropdown to the wrapper
$input.wrap($wrapper);
$input.after($dropdownList);
// Toggle dropdown on input click
$input.click(function(e) {
e.stopPropagation();
$('.dropdown-list').not($dropdownList).hide(); // Close other dropdowns
$dropdownList.toggle();
});
});
// Close all dropdowns when clicking outside
$(document).click(function() {
$('.dropdown-list').hide();
});
});
CSS Code
Copy and paste the CSS code below into the Custom CSS box on your contact page. Adjust the height as you see fit.
.dropdown-field textarea{
cursor:pointer !important;
height: 40px;
}
Class Names
Add this class name to all dropdowns:
dropdown-field
Add this class name to the first dropdown:
dropdown-field1
Add this class name to the second dropdown:
dropdown-field2
Add this class name to the third dropdown:
dropdown-field3
Add this class name to the fourth dropdown:
dropdown-field4
Add this class name to the fifth dropdown:
dropdown-field5
And Done!
Adding dropdown fields to your Showit contact form is now within reach for anyone—no developer needed! This simple showit code snippet transforms basic text fields into professional dropdown menus, enhancing both functionality and user experience. By implementing this customization, you’ll collect more organized information while adding that polished touch clients expect from professional websites. Remember, it’s these thoughtful improvements that set your Showit site apart from the competition.

This saved me! Awesome, thank you!