Creating a visually stunning website is all about the details, and adding an animated gradient background to your Showit site can take your design to the next level. This subtle yet impactful feature not only adds depth and movement to your pages but also helps capture your brand’s unique vibe. Whether you’re aiming for a vibrant, energetic look or a soft, calming atmosphere, an animated gradient background is a perfect way to make your website stand out and leave a lasting impression on your visitors. Let’s dive into how you can easily incorporate this dynamic element into your Showit design.
LET’S GET AN ANIMATED GRADIENT BACKGROUND ADDED TO YOUR SHOWIT WEBSITE!
Step 1: Identify the canvas you want to add the gradient to:
- LogIn: Start by logging in to your Showit account if you haven’t already.
- Access Your Website: Once logged in, access the website that contains the canvas you wish to edit.
- Navigate to Canvas: In the Showit editor, navigate to the canvas you want to enhance with the animated gradient background. Set the background of the canvas to be transparent. The effect will not work if the background of your canvas is not transparent.
- Take note of the canvas name for reference in the upcoming steps.
Step 2: Add CSS code:
- Understand the Canvas ID: Showit uses a naming convention to create an ID for your canvas. If your canvas name consists of more than one word or character, spaces are replaced with hyphens, and the entire name is converted to lowercase. For example:
- CanvasName:”Hero” Canvas ID: #hero
- CanvasName:”MyCanvas” Canvas ID: #my-canvas
- Canvas Name: “Gradient Background Canvas” Canvas ID: #gradient-background-canvas
- Open Advanced Settings: Look for the “Advanced Settings” option within your ShowIt builder. This is typically found on the right sidebar.
- In the “Advanced Settings” section, locate the “Custom CSS” box.
- Copy and paste the following CSS code into this box, targeting your canvas by its ID. Replace your-canvas-id with the actual ID of your canvas (e.g., #hero, #my-canvas, or #gradient-background-canvas):
#your-canvas-id{ background: linear-gradient(85deg, #FF9A8B, #FFC3A0, #FF9A8B); background-size: 300% 300%; animation: gradientAnimation 6s linear infinite; } @keyframes gradientAnimation { 0% { background-position: 0% 0%; } 50% { background-position: 100% 100%; } 100% { background-position: 0% 0%; } }
Step 3: Customize the Animated Gradient Background:
Now that you’ve added the CSS code targeting your canvas, you can customize the gradient animation to your liking. Follow these steps to make adjustments.
Changing Colors:
- Edit CSS Code: In the “Custom CSS” or “Custom Code” box where you pasted the CSS code targeting your canvas, locate the part of the code that defines the gradient colors.
- Find the following lines in the code:
background: linear-gradient(85deg, #FF9A8B, #FFC3A0, #FF9A8B);
- Replace the color values within the CSS code with the colors you prefer. You can use standard color names (e.g., blue, red) or hexadecimal color codes (e.g., #FFA500) to specify your desired gradient colors. If you are comfortable with RGBA codes, you can even use rgba(r,g,b,a) color codes to determine transparency of your colors.
Changing Animation Speed:
- Edit CSS Code: In the “Custom CSS” or “Custom Code” box where you pasted the CSS code targeting your canvas, locate the part of the code that defines the gradient colors.
- Find the following lines in the code:
animation: gradientAnimation 6s linear infinite;
- Change the time from 6 seconds to your desired duration. You can gain more fine tuning by using milliseconds instead of seconds. 1 second = 1000 milliseconds.
- For example, if you wish to change the duration of the animation to 3.75 seconds, you can change the ‘6s’ in the code to 3750ms, where ‘ms’ stands for milliseconds.
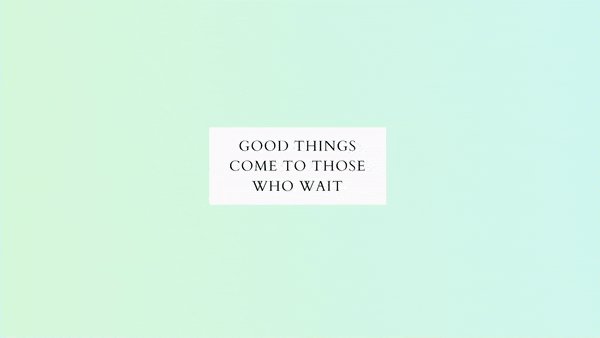
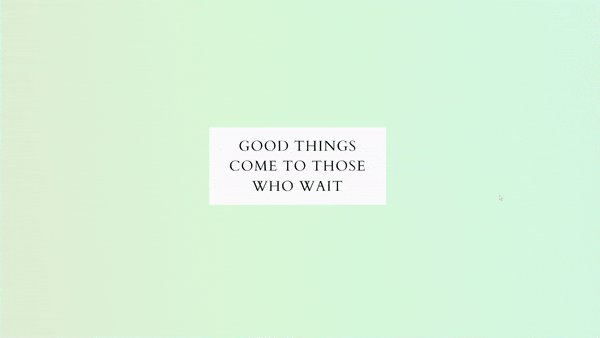
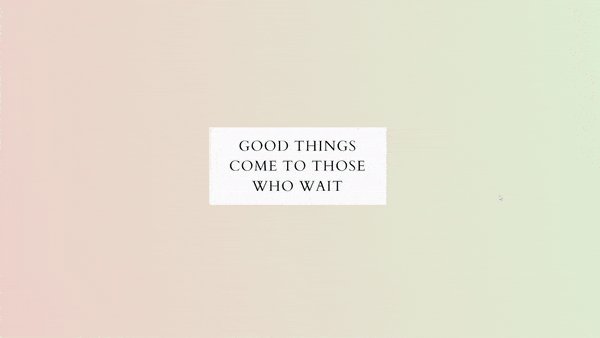
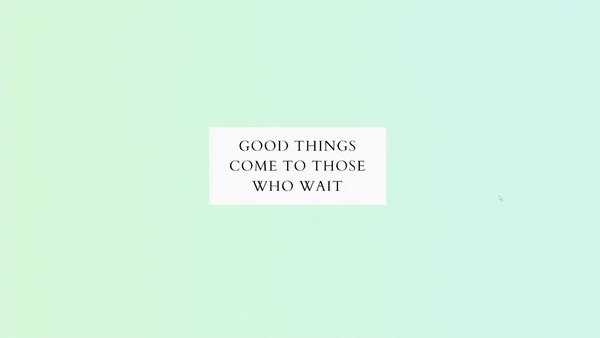
And That’s it! You’ve successfully added an animated gradient background to your Showit
This dynamic effect can make your website more engaging and visually appealing to your visitors.
If you enjoyed customizing your canvas with this animation and want to explore more creative possibilities, be sure to follow us on Instagram for inspiration and updates, and feel free to share this post with your showit peeps!