A typewriter effect, or a type effect is a very cool effect to have on your website. It gives your page that oomph and enhances the overall design of your page and improves the overall experience of the whole website.
This tutorial will show you how you can easily create a typewriter effect with ShowIT
We will be using the typed.js library from Matt Boldt for this tutorial.
This tutorial does not require you to have any experience with code. All of the code that has been used in this project will be provided below, with clear instructions on where to add your custom text.

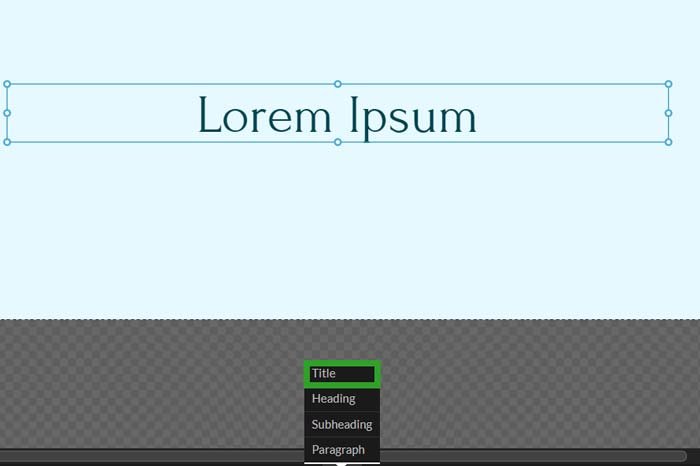
Step 1: Add a text box.
Click on the “T” icon at the bottom bar of your ShowIt builder and add a text box. We have used a Title text box in our tutorial, but you can use a subheader, header, or paragraph box according to your need(s).

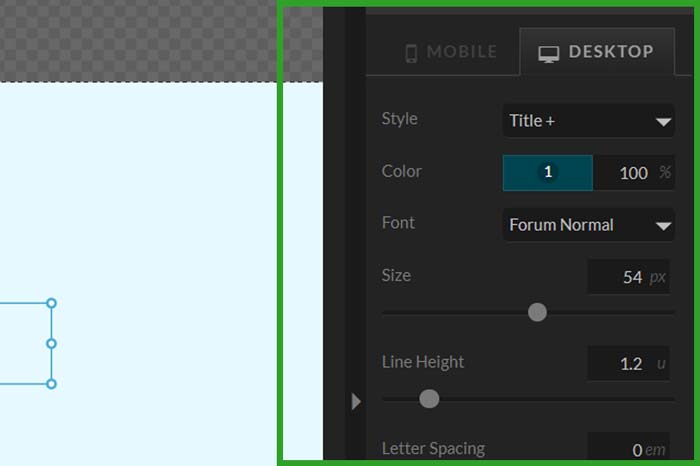
Step 2: Style your text (optional)
You can go to the Text Style tab and customize the font, size, color, and other properties of your text as needed.

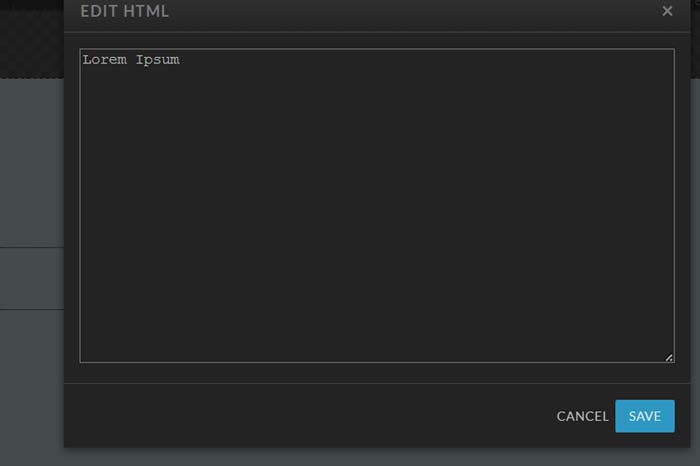
Step 3: Open the HTML editor
Now this is where things get interesting.
Press and hold the “Alt” key on your keyboard, and double-click on the text box. This now opens the HTML editor!

Step 4: Copy and paste the code below
Replace the text present in the HTML Editor with the code below:
<script src="https://cdnjs.cloudflare.com/ajax/libs/typed.js/2.0.11/typed.min.js" integrity="sha512-BdHyGtczsUoFcEma+MfXc71KJLv/cd+sUsUaYYf2mXpfG/PtBjNXsPo78+rxWjscxUYN2Qr2+DbeGGiJx81ifg==" crossorigin="anonymous"></script>
<meta name="ahrefs-site-verification" content="f08859acfa5b91a549ea36d11c43394e9f766ca1c93ec34b6c3e9df1fe63c653">
<div class="iam">Hi! My Name is <span class="texttotype"></span></div>
<script>
var typing=new Typed(".texttotype", {
strings: ["", "What", "", "Who", "", "Slim Shady"],
typeSpeed: 70,
backSpeed: 70,
loop: true,
});
</script>
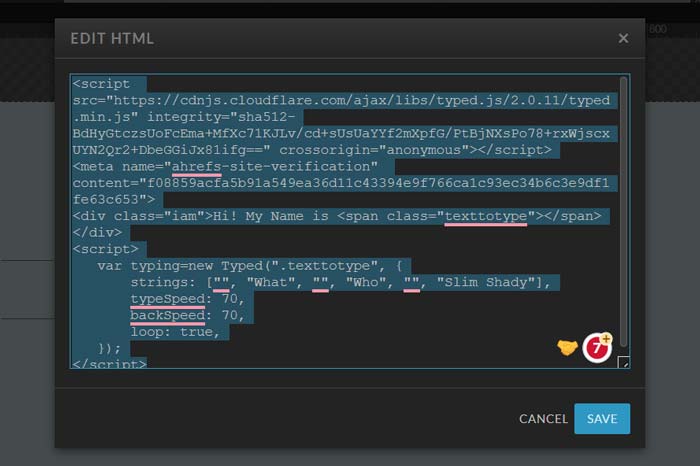
Step 5: Replace existing text with your own!
In the code you just pasted, look for the following lines.
You can replace the highlighted text with your own.
<div class=”iam”>Hi! My Name is <span class=”texttotype”></span></div>
strings: [“”, “What”, “”, “Who”, “”, “Slim Shady”],
pro-tip #1: if you want to add more words, you can simply add them like this:
strings: [“”, “What”, “”, “Who”, “”, “Slim Shady”, “”, “New Word”],
,””, “New Word” is the format – dont forget the commas and the quotes!
pro-tip #2: if you want to add words after the typed in words, look for this line of code and add replace the italicized text with your own:
<div class=”iam”>Hi! My Name is <span class=”texttotype”></span>your text here</div>
And that is it! Congratulations! You have successfully created a typewriter effect on your ShowIt website that also has a word-replacement feature!

If you liked the post, share it with your fellow ShowIt designers and developers. You can leave a comment if you have questions/suggestions.
Follow me on Instagram
Thanks for the tutorial!! Omg! Iv been trying to figure this out for so long ( as a non coder on chatgpt 😵)!
I am so glad to see that this tutorial has been able to help you. Thank you for the kind words. 😊
Thank you so much for this tutorial!! It’s brilliant!
I was just wondering if you knew if there was some code to add to tell the moving text to start on the next line please? I’ve pressed enter to try and get the ‘strings’ on the next line but it doesn’t work. No worries if not, I know this takes up your time! 😊
Thank you! To start the effect on a new line, you can simply add a line break!
Find this line of code:
And add a HTML line break tag in front of the span tag like this:
The rest of the code remains the same. Hope that helps!
That’s perfect! Thank you so much for this! 😊